Meretas Sensor Gerak PIR dengan ESP8266 - Dalam proyek ini kami akan memodifikasi sensor gerak komersial dengan ESP8266 untuk mencatat data kapan pun gerakan terdeteksi. Data akan dikirim ke Node-RED menggunakan protokol komunikasi MQTT. ESP8266 akan ditenagai melalui kabel phase out sensor gerak menggunakan HLK-PM03 AC / DC converter.
Bagian yang diperlukan:
Berikut daftar bagian yang diperlukan untuk proyek ini:
Ulasan Proyek
Proyek ini dibagi menjadi tiga bagian:
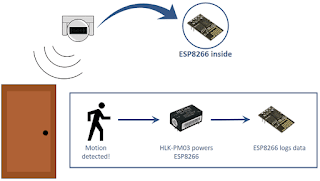
Gambar berikut menunjukkan ikhtisar tingkat tinggi dari proyek yang akan kami bangun.
Sensor gerak
Kami akan meretas sensor gerak komersial yang memiliki ruang yang cukup untuk meletakkan modul konverter ESP-01 dan HLK-PM03 AC / DC di dalamnya. Kami membeli sensor gerak kami seharga $ 5 di toko lokal.
Ketika sensor PIR mendeteksi gerakan, ada daya yang keluar dari kabel panas merah yang dapat menyalakan lampu atau perangkat. Sensor gerak Anda harus memiliki diagram kabel yang serupa pada tutupnya atau dicetak dalam buku petunjuk.
Dalam proyek kami, beban output sensor gerak adalah modul konverter HLK-PM03 AC / DC yang akan memberi daya pada ESP8266.
Hi-Link HLK-PM03
Modul HLK-PM03 AC / DC converter memasok 3.3V dari 110VAC atau 220VAC. Ini membuatnya sempurna untuk menyalakan ESP8266 dari tegangan listrik.
Singkatnya, ketika gerakan terdeteksi ada kekuatan yang mencapai ESP8266. ESP8266 dapat menjalankan tugas selama sensor gerak dipicu.
Anda mungkin perlu menyesuaikan durasi waktu sensor tetap, sehingga ESP8266 Anda memiliki cukup waktu untuk menjalankan tugasnya. Sensor harus memiliki kenop untuk mengatur waktu (dan lainnya untuk menyesuaikan luminositas).
Dalam contoh kami, setiap kali ESP8266 menyala, ia menjalankan sketsa yang mengirimkan informasi ke Node-RED melalui MQTT untuk mencatat tanggal dan waktu gerakan terdeteksi.
Alih-alih mengirim informasi ke Node-RED, Anda dapat menjalankan tugas lain, seperti:
1. Membangun Sirkuit
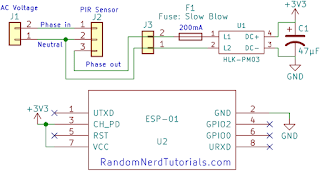
Diagram skematik berikut menunjukkan sirkuit untuk proyek ini.
Lepaskan tutup sensor gerak PIR Anda. Di dalam, itu harus memiliki tiga kabel: fase dalam, netral, dan fase keluar. Ikuti langkah ini:
Fase kawat dalam (coklat) dan netral (biru) ke sensor gerak
Kawat netral (biru) dan fase keluar (merah) ke input HLK-PM03
Dianjurkan untuk menambahkan sekering blow lambat tepat sebelum konverter HKL-PM03 dan kapasitor ke output.
Catatan: jika Anda menggunakan ESP8266 yang selalu dinyalakan dengan HLK-PM03, kami sarankan menggunakan sirkuit perlindungan ini.
HLK-PM03 menghasilkan 3.3V dan GND. Ini terhubung ke ESP8266 VCC dan pin GND untuk menyalakannya.
Kami telah membangun sirkuit HLK-PM03 dan ESP8266 pada papan kecil untuk menghemat ruang. Kami juga menambahkan beberapa pin tajuk untuk menempatkan ESP8266-01. Dengan cara ini Anda dapat mencolokkan dan mencabut papan setiap kali Anda perlu mengunggah kode baru.
2. Menulis dan Mengunggah Kode ESP8266
Kami akan memprogram ESP8266 menggunakan Arduino IDE. Untuk mengunggah kode ke ESP8266 Anda, Anda harus menginstal add-on ESP8266 terlebih dahulu, jika Anda belum melakukannya (Instal Papan ESP8266 di Arduino IDE).
Anda juga harus menginstal pustaka PubSubClient untuk membuat klien MQTT dengan ESP8266. Perpustakaan PubSubClient menyediakan klien untuk melakukan mempublikasikan / berlangganan pesan sederhana dengan server yang mendukung MQTT (pada dasarnya memungkinkan ESP8266 Anda untuk berbicara dengan Node-RED).
Anda perlu mengedit kode dengan SSID, kata sandi, dan Alamat IP Broker MQTT Anda sendiri (Alamat IP Raspberry Pi).
Anda harus memasukkan kredensial jaringan Anda di baris berikut.
Anda juga perlu memasukkan alamat IP broker MQTT Anda.
Bagaimana kodenya bekerja
Kode ini sangat sederhana. Itu hanya menerbitkan pesan tentang suatu topik. Untuk tujuan pengujian, kami juga menyalakan LED on-board setiap kali ESP8266 diaktifkan. Ini dilakukan pada setup () karena hanya akan dieksekusi satu kali (ketika gerakan terdeteksi dan ketika ESP8266 diaktifkan).
Setelah memodifikasi kode dengan kredensial jaringan Anda, Anda dapat mengunggahnya ke papan Anda. Untuk mengunggah kode ke ESP8266-01 Anda memerlukan adaptor serial atau programmer FTDI.
3. Membuat Aliran Node-RED
Sebelum membuat alur, Anda harus menginstal Raspberry Pi Anda:
Mengimpor aliran Node-RED
Untuk mengimpor aliran Node-RED yang disediakan, buka repositori GitHub atau klik gambar di bawah untuk melihat file mentah, dan salin kode yang disediakan.
Selanjutnya, di jendela Node-RED, di sudut kanan atas, pilih menu, dan pergi ke Import > Clipboard.
Kemudian, rekatkan kode yang disediakan dan klik Impor.
Inilah aliran yang diimpor. Ia menerima pesan ESP8266 MQTT dan mencatat waktu kapan gerakan terdeteksi.
Kami juga menambahkan dua tombol untuk menghapus dan menyegarkan log.
Dashboard Node-RED
Setelah melakukan semua perubahan yang diperlukan, klik tombol Deploy untuk menyimpan semua perubahan.
Sekarang, aplikasi Node-RED Anda sudah siap. Untuk mengakses Dashboard Node-RED dan melihat bagaimana aplikasi Anda, akses browser apa pun di jaringan lokal Anda dan ketik:
Sekarang, Anda dapat menguji proyek Anda. Setiap kali gerakan terdeteksi, ESP8266 menyala dan mengirim pesan melalui MQTT ke Node-RED.
Jika Anda pergi ke Dashboard Node-RED Anda, Anda dapat melihat semua log ketika gerakan terdeteksi. Aplikasi Anda akan terlihat seperti pada gambar berikut.
Dasbor menunjukkan gerakan terakhir kali terdeteksi dan semua log sebelumnya. Anda juga memiliki opsi untuk menyegarkan log, dan menghapus log. Harap dicatat bahwa menghapus log tidak dapat dipulihkan.
Bagian yang diperlukan:
Berikut daftar bagian yang diperlukan untuk proyek ini:
- Sensor Gerak PIR 220V (atau Sensor Gerak 110V PIR)
- ESP8266-01 - baca Papan Pengembangan Wi-Fi ESP8266 Terbaik
- ESP8266-01 Serial Adapter (untuk mengunggah kode ke ESP8266)
- Hi-Link HLK-PM03 (untuk mengubah tegangan listrik ke DC 3.3V)
- Protoboard kecil
- Fuse Slow Blow (200mA)
- 47 uF kapasitor elektrolit
- Raspberry Pi (untuk menjadi tuan rumah Node-RED dan broker MQTT) - baca Best Raspberry Pi Kits
Ulasan Proyek
Proyek ini dibagi menjadi tiga bagian:
- Membangun sirkuit
- Menulis dan mengunggah kode ESP8266
- Menciptakan aliran Node-RED
Gambar berikut menunjukkan ikhtisar tingkat tinggi dari proyek yang akan kami bangun.
Sensor gerak
Kami akan meretas sensor gerak komersial yang memiliki ruang yang cukup untuk meletakkan modul konverter ESP-01 dan HLK-PM03 AC / DC di dalamnya. Kami membeli sensor gerak kami seharga $ 5 di toko lokal.
Ketika sensor PIR mendeteksi gerakan, ada daya yang keluar dari kabel panas merah yang dapat menyalakan lampu atau perangkat. Sensor gerak Anda harus memiliki diagram kabel yang serupa pada tutupnya atau dicetak dalam buku petunjuk.
Dalam proyek kami, beban output sensor gerak adalah modul konverter HLK-PM03 AC / DC yang akan memberi daya pada ESP8266.
Hi-Link HLK-PM03
Modul HLK-PM03 AC / DC converter memasok 3.3V dari 110VAC atau 220VAC. Ini membuatnya sempurna untuk menyalakan ESP8266 dari tegangan listrik.
Singkatnya, ketika gerakan terdeteksi ada kekuatan yang mencapai ESP8266. ESP8266 dapat menjalankan tugas selama sensor gerak dipicu.
Anda mungkin perlu menyesuaikan durasi waktu sensor tetap, sehingga ESP8266 Anda memiliki cukup waktu untuk menjalankan tugasnya. Sensor harus memiliki kenop untuk mengatur waktu (dan lainnya untuk menyesuaikan luminositas).
Dalam contoh kami, setiap kali ESP8266 menyala, ia menjalankan sketsa yang mengirimkan informasi ke Node-RED melalui MQTT untuk mencatat tanggal dan waktu gerakan terdeteksi.
Alih-alih mengirim informasi ke Node-RED, Anda dapat menjalankan tugas lain, seperti:
- Log data ke Google Spreadsheet;
- Kirim email peringatan bahwa gerakan terdeteksi;
- Kirim pemberitahuan ke ponsel cerdas Anda.
1. Membangun Sirkuit
Diagram skematik berikut menunjukkan sirkuit untuk proyek ini.
Lepaskan tutup sensor gerak PIR Anda. Di dalam, itu harus memiliki tiga kabel: fase dalam, netral, dan fase keluar. Ikuti langkah ini:
Fase kawat dalam (coklat) dan netral (biru) ke sensor gerak
Kawat netral (biru) dan fase keluar (merah) ke input HLK-PM03
Dianjurkan untuk menambahkan sekering blow lambat tepat sebelum konverter HKL-PM03 dan kapasitor ke output.
Catatan: jika Anda menggunakan ESP8266 yang selalu dinyalakan dengan HLK-PM03, kami sarankan menggunakan sirkuit perlindungan ini.
HLK-PM03 menghasilkan 3.3V dan GND. Ini terhubung ke ESP8266 VCC dan pin GND untuk menyalakannya.
Kami telah membangun sirkuit HLK-PM03 dan ESP8266 pada papan kecil untuk menghemat ruang. Kami juga menambahkan beberapa pin tajuk untuk menempatkan ESP8266-01. Dengan cara ini Anda dapat mencolokkan dan mencabut papan setiap kali Anda perlu mengunggah kode baru.
2. Menulis dan Mengunggah Kode ESP8266
Kami akan memprogram ESP8266 menggunakan Arduino IDE. Untuk mengunggah kode ke ESP8266 Anda, Anda harus menginstal add-on ESP8266 terlebih dahulu, jika Anda belum melakukannya (Instal Papan ESP8266 di Arduino IDE).
Anda juga harus menginstal pustaka PubSubClient untuk membuat klien MQTT dengan ESP8266. Perpustakaan PubSubClient menyediakan klien untuk melakukan mempublikasikan / berlangganan pesan sederhana dengan server yang mendukung MQTT (pada dasarnya memungkinkan ESP8266 Anda untuk berbicara dengan Node-RED).
- Klik di sini untuk mengunduh perpustakaan PubSubClient. Anda harus memiliki folder .zip di folder Unduhan Anda
- Buka zip folder .zip dan Anda akan mendapatkan folder pubsubclient-master
- Ganti nama folder Anda dari pubsubclient-master ke pubsubclient
- Pindahkan folder pubsubclient ke folder pustaka instalasi Arduino IDE Anda
Anda perlu mengedit kode dengan SSID, kata sandi, dan Alamat IP Broker MQTT Anda sendiri (Alamat IP Raspberry Pi).
#include <ESP8266WiFi.h>
#include <PubSubClient.h>
// Replace with your SSID, password and MQTT broker IP address
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
const char* mqtt_server = "REPLACE_WITH_YOUR_MQTT_BROKER_IP";
//For example
//const char* mqtt_server = "192.168.1.144";
WiFiClient espClient;
PubSubClient client(espClient);
void setup_wifi() {
delay(10);
// We start by connecting to a WiFi network
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
randomSeed(micros());
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void reconnect() {
// Loop until we're reconnected
while (!client.connected()) {
Serial.print("Attempting MQTT connection...");
// Create a random client ID
String clientId = "ESP8266Client-";
clientId += String(random(0xffff), HEX);
// Attempt to connect
if (client.connect(clientId.c_str())) {
Serial.println("connected");
} else {
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
// Wait 5 seconds before retrying
delay(5000);
}
}
}
void setup() {
pinMode(BUILTIN_LED, OUTPUT); // Initialize the BUILTIN_LED pin as an output
digitalWrite(BUILTIN_LED, HIGH);
Serial.begin(115200);
setup_wifi();
client.setServer(mqtt_server, 1883);
while (!client.connected()) {
reconnect();
}
Serial.print("Motion Detected");
// Publish MQTT message
String mqttMessage = "Motion Detected";
client.publish("esp/pir", mqttMessage.c_str());
}
void loop() {
client.loop();
}Anda harus memasukkan kredensial jaringan Anda di baris berikut.
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";Anda juga perlu memasukkan alamat IP broker MQTT Anda.
const char* mqtt_server = "REPLACE_WITH_YOUR_MQTT_BROKER_IP"; Bagaimana kodenya bekerja
Kode ini sangat sederhana. Itu hanya menerbitkan pesan tentang suatu topik. Untuk tujuan pengujian, kami juga menyalakan LED on-board setiap kali ESP8266 diaktifkan. Ini dilakukan pada setup () karena hanya akan dieksekusi satu kali (ketika gerakan terdeteksi dan ketika ESP8266 diaktifkan).
void setup() {
pinMode(BUILTIN_LED, OUTPUT); // BUILTIN_LED pin as an output
digitalWrite(BUILTIN_LED, HIGH);
Serial.begin(115200);
setup_wifi();
client.setServer(mqtt_server, 1883);
while (!client.connected()) {
reconnect();
}
Serial.print("Motion Detected");
// Publish MQTT message
String mqttMessage = "Motion Detected";
client.publish("esp/pir", mqttMessage.c_str());
}Setelah memodifikasi kode dengan kredensial jaringan Anda, Anda dapat mengunggahnya ke papan Anda. Untuk mengunggah kode ke ESP8266-01 Anda memerlukan adaptor serial atau programmer FTDI.
3. Membuat Aliran Node-RED
Sebelum membuat alur, Anda harus menginstal Raspberry Pi Anda:
- Node-RED
- Dashboard Node-RED
- Mosquitto Broker
Mengimpor aliran Node-RED
Untuk mengimpor aliran Node-RED yang disediakan, buka repositori GitHub atau klik gambar di bawah untuk melihat file mentah, dan salin kode yang disediakan.
Selanjutnya, di jendela Node-RED, di sudut kanan atas, pilih menu, dan pergi ke Import > Clipboard.
Kemudian, rekatkan kode yang disediakan dan klik Impor.
Inilah aliran yang diimpor. Ia menerima pesan ESP8266 MQTT dan mencatat waktu kapan gerakan terdeteksi.
Kami juga menambahkan dua tombol untuk menghapus dan menyegarkan log.
Dashboard Node-RED
Setelah melakukan semua perubahan yang diperlukan, klik tombol Deploy untuk menyimpan semua perubahan.
Sekarang, aplikasi Node-RED Anda sudah siap. Untuk mengakses Dashboard Node-RED dan melihat bagaimana aplikasi Anda, akses browser apa pun di jaringan lokal Anda dan ketik:
http://Your_RPi_IP_address:1880/ui
DemonstrasiSekarang, Anda dapat menguji proyek Anda. Setiap kali gerakan terdeteksi, ESP8266 menyala dan mengirim pesan melalui MQTT ke Node-RED.
Jika Anda pergi ke Dashboard Node-RED Anda, Anda dapat melihat semua log ketika gerakan terdeteksi. Aplikasi Anda akan terlihat seperti pada gambar berikut.
Dasbor menunjukkan gerakan terakhir kali terdeteksi dan semua log sebelumnya. Anda juga memiliki opsi untuk menyegarkan log, dan menghapus log. Harap dicatat bahwa menghapus log tidak dapat dipulihkan.